Creating Plugins for Business Suite
Let’s started by creating a custom notes app
- Go to apps directory in cloudonex root folder
- Create a folder named- notes
- In notes folder, create a file named- manifest.php
In manifest.php add following php codes-
<?php
$plugin = [
'name' => 'Notes',
'author' => 'Your Name',
'version' => '1.0.0',
'description' => 'A simple note taking app',
'url' => 'https://www.cloudonex.com', # You can put your own website url
'priority' => 1,
'build' => 1000 # Build number if you want to use automatic updates to compare version
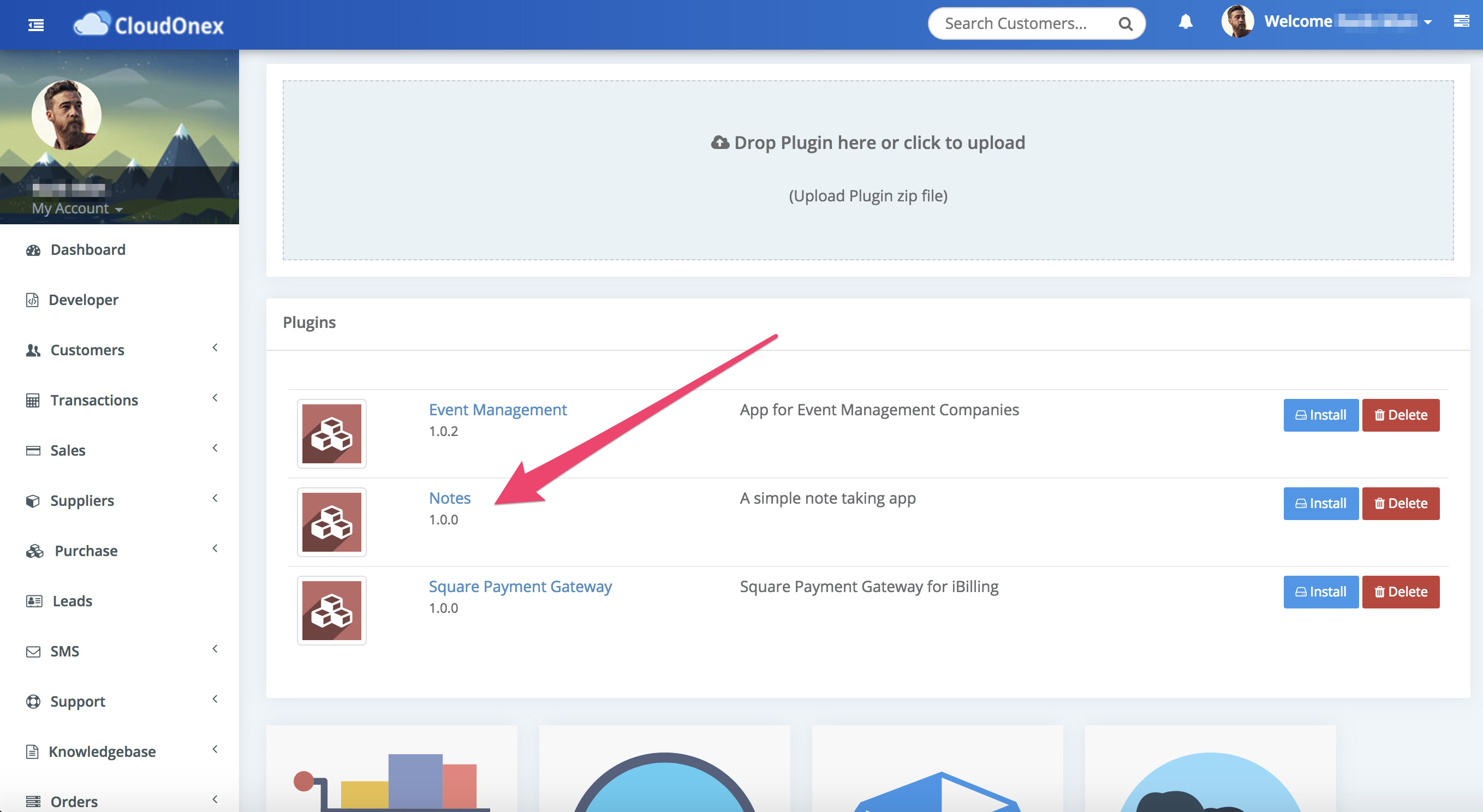
];Now login to your admin and Go to Plugins menu, you will see your newly created plugin name in the list-

Before clicking the Install button, let’s write codes for installer-
Create a file install.php in notes folder-
<?php
$table = new Schema('app_notes'); # app_notes is the table name which will be created automatically when installing
$table->add('title','varchar', 200);
$table->add('contents','text');
$table->add('created_at','TIMESTAMP','','null');
$table->add('updated_at','TIMESTAMP','','null');
$table->save();Create a file uninstall.php in notes folder-
<?php
$table = new Schema('app_notes');
$table->drop();Create a file boot.php inside notes folder -
<?php
$admin_note_sub_menus = [
[
'name' => 'Add Note',
'link' => U.'notes/app/add/'
],
[
'name' => 'List Notes',
'link' => U.'notes/app/list/'
]
];
add_menu_admin('Notes',U.'notes/app','notes','fa fa-file',2,$admin_note_sub_menus);
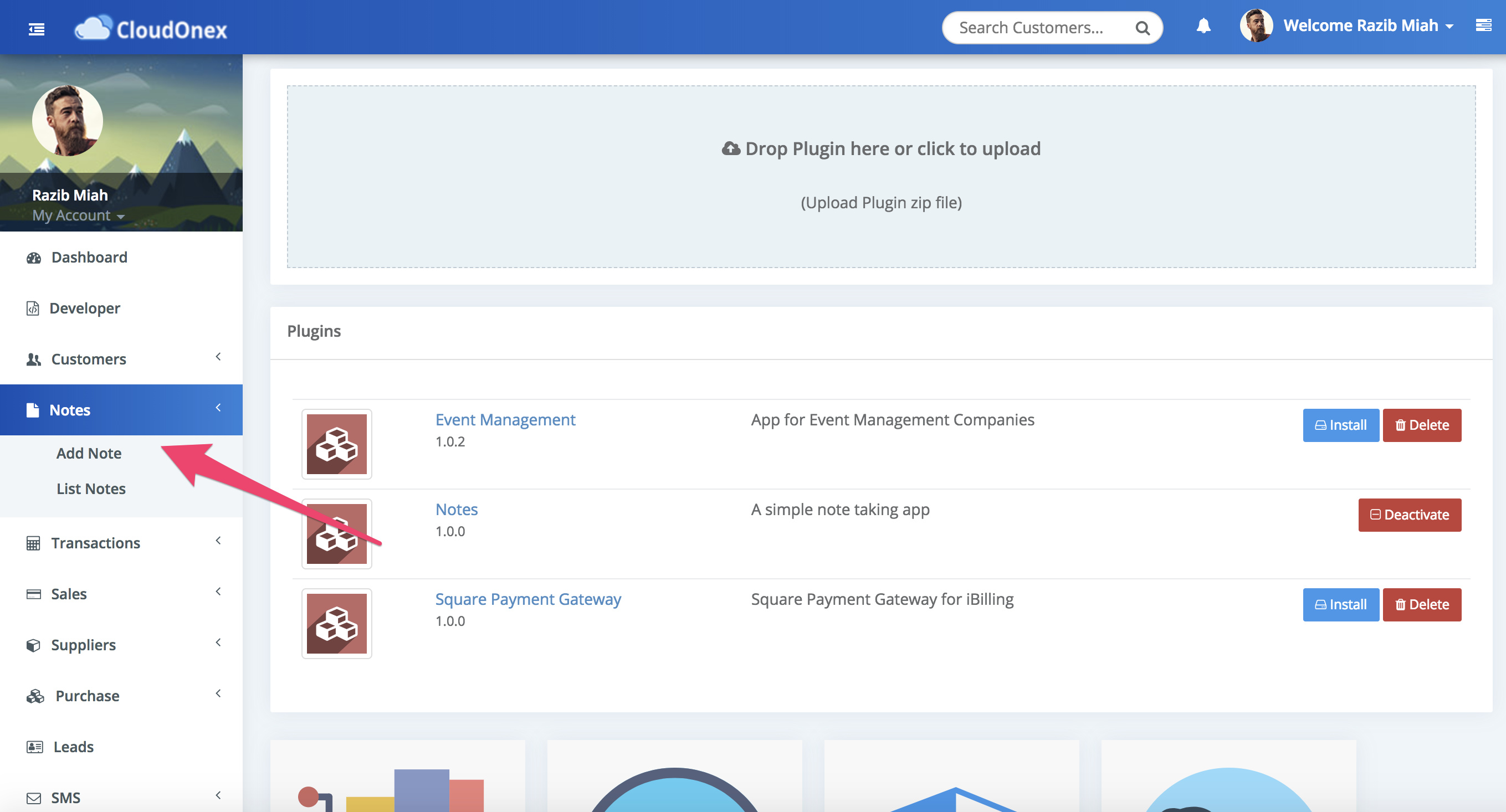
Now go to plugins and click install button for Notes
after installing, you will see newly created menu-

Now Let’s write codes for action pages
In notes folder, create another folder models and inside models, create another file AppNote.php
in AppNote.php -
<?php
use Illuminate\Database\Eloquent\Model;
class AppNote extends Model
{
protected $table = 'app_notes'; # Database Table Name
}In notes folder create a file app.php -
<?php
require 'apps/notes/models/AppNote.php';
$action = route(2,'list');
_auth();
$ui->assign('_application_menu', 'notes');
$ui->assign('_title', 'Notes '.'- '. $config['CompanyName']);
$user = User::_info();
$ui->assign('user', $user);
switch ($action){
case 'list':
$notes = AppNote::orderBy('id','desc')->get();
view('app_wrapper',[
'_include' => 'list', # This is the template file without extension inside views folder
'notes' => $notes
]);
break;
case 'add':
view('app_wrapper',[
'_include' => 'add' # This is the template file without extension inside views folder
]);
break;
case 'save':
// This route will handle form post for adding new notes and editing existing notes
$title = _post('title');
$contents = _post('contents');
$id = _post('id');
if($title == '' || $contents == ''){
r2(U.'notes/app/add','e','All fields are required.');
}
// Check the id exist, if id not exist we assume we are creating new note
if($id == '')
{
// Create New Note
$note = new AppNote;
}
else{
// Find the Note by Id
$note = AppNote::find($id);
// If note not exist We will redirect the user back to the list
if(!$note)
{
r2(U.'notes/app/list','e','Notes not found.');
}
}
// Now save the note
$note->title = $title;
$note->contents = $contents;
$note->save();
r2(U.'notes/app/list','s','Notes created successfully.');
break;
case 'view':
$id = route(3);
$note = AppNote::find($id);
view('app_wrapper',[
'_include' => 'view', # This is the template file without extension inside views folder
'note' => $note
]);
break;
case 'edit':
$id = route(3);
$note = AppNote::find($id);
view('app_wrapper',[
'_include' => 'edit', # This is the template file without extension inside views folder
'note' => $note
]);
break;
case 'delete':
$id = route(3);
// Find the Note
$note = AppNote::find($id);
// If found, delete the note
if($note){
$note->delete();
}
// Redirect to the list with success message
r2(U.'notes/app/list','s','Deleted successfully');
break;
}
In views folder, create the template files-
add.tpl
{block name="content"}
<div class="row">
<div class="col-md-12">
<div class="panel panel-default">
<div class="panel-body">
<h3>Add Note</h3>
<hr>
<form method="post" action="{$_url}notes/app/save">
<div class="form-group">
<label for="title">Title</label>
<input class="form-control" name="title" id="title">
</div>
<div class="form-group">
<label for="contents">Contents</label>
<textarea class="form-control" rows="10" id="contents" name="contents"></textarea>
</div>
<button class="btn btn-primary" type="submit">Save</button>
</form>
</div>
</div>
</div>
</div>
{/block}list.tpl
{block name="content"}
<div class="row">
<div class="col-md-12">
<div class="panel panel-default">
<div class="panel-body">
<a href="{$_url}notes/app/add" class="btn btn-primary add_event waves-effect waves-light"><i class="fa fa-plus"></i> Add Note</a>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-md-12">
<div class="panel panel-default">
<div class="panel-body">
<div class="table-responsive">
<table class="table table-bordered table-hover">
<thead>
<tr>
<th class="bold">Note Title</th>
<th class="text-center bold">{$_L['Manage']}</th>
</tr>
</thead>
<tbody>
{foreach $notes as $note}
<tr>
<td>
<a href="{$_url}notes/app/view/{$note->id}">{$note->title}</a>
</td>
<td class="text-right">
<a href="{$_url}notes/app/edit/{$note->id}" class="btn btn-info btn-xs"><i class="fa fa-pencil"></i> </a>
<a href="{$_url}notes/app/delete/{$note->id}" class="btn btn-danger btn-xs"><i class="fa fa-trash"></i> </a>
</td>
</tr>
{/foreach}
</tbody>
</table>
</div>
</div>
</div>
</div>
</div>
{/block}
edit.tpl
{block name="content"}
<div class="row">
<div class="col-md-12">
<div class="panel panel-default">
<div class="panel-body">
<h3>{$note->title}</h3>
<hr>
<form method="post" action="{$_url}notes/app/save">
<div class="form-group">
<label for="title">Title</label>
<input class="form-control" name="title" id="title" value="{$note->title}">
</div>
<div class="form-group">
<label for="contents">Contents</label>
<textarea class="form-control" rows="10" id="contents" name="contents">{$note->contents}</textarea>
</div>
{* Include the id as we are editing the notes *}
<input type="hidden" name="id" value="{$note->id}">
<button class="btn btn-primary" type="submit">Save</button>
</form>
</div>
</div>
</div>
</div>
{/block}view.tpl
{block name="content"}
<div class="row">
<div class="col-md-12">
<div class="panel panel-default">
<div class="panel-body">
<h3>{$note->title}</h3>
<hr>
{$note->contents}
<hr>
<a href="{$_url}notes/app/list" class="btn btn-primary">Back to the List</a>
</div>
</div>
</div>
</div>
{/block}Can’t find the answers you’re looking for?
We’re here to help. Chat with us.